Social Media Links Not Working Wordpress
The Social Icons block allows y'all to add social media icons to any folio or post and direct people to your social media profiles.
Here's an instance:
Table of Contents
Video Tutorial
↑ Table of Contents ↑
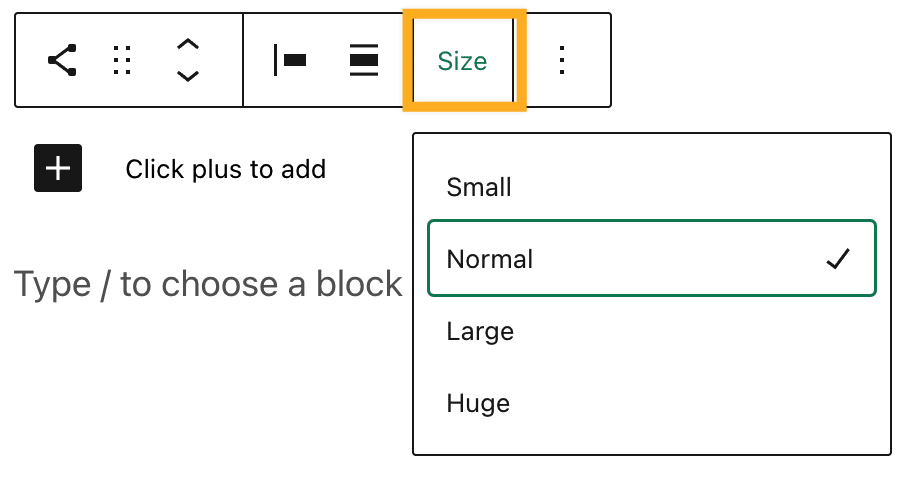
You can add the Social icons block by selecting it from the Add Block button. Alternatively, y'all can type /social on a new line and press enter. When yous add the block for the beginning time, you will too meet a Size setting that will help yous define the size of your icons:

For more than, visit our detailed instructions on adding blocks.
↑ Table of Contents ↑
When you first add the cake, you lot'll encounter a + button. Click the + push to add your get-go icon.

A listing of all the available icons will appear. You tin select the one you want from the list, or use the search option to search for an icon like "Facebook". You can add the icons to all your social networks this way.
Next, yous can link the icon to your social media profile. To do this, click on the icon once, and a box volition appear for y'all to enter your address. Type or paste the link to your social media profile, and click the pointer icon to enter it.

⚠️
If y'all do non add a link to the icon you lot will not see the icon on your preview or the alive site.
↑ Table of Contents ↑
Add New Icons
Click the + Add together Icon button to the correct of the current icons. This will open a listing of all the available icons. You tin search for the icon to select the one yous want.

If the icon you want isn't at that place, there'southward a generic link push button that can be used instead:

↑ Table of Contents ↑
List of Supported Icons
The following icons are bachelor to utilize:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Square
- GitHub
- Goodreads
- Concluding.fm
- Email (mailto: links)
- Mastodon
- Meetup
- Medium
- Patreon
- RSS Feed (URLs with /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
↑ Table of Contents ↑
Remove an icon
To remove an icon, click on it to bring upwards its individual toolbar. Click the ellipsis (three-dots) button for that icon and select Remove Block:

↑ Table of Contents ↑
Block Settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar.If y'all practice not encounter the sidebar, click the 'cog' icon next to the Publish push.
Styles
In the block settings, you can choose from 3 different styles for your icons:
- Default
- Logos Only
- Pill Shape

Layout Justification
Yous tin can cull the justification of the icons, from left, center, right, or space betwixt items.
Link Settings
Y'all can also choose to open the links in a new tab by toggling the "Open up in a new tab" option. When this is turned on, the links in the social icons volition open in a new tab.
Color Settings
In that location are two options in Color Settings that you lot tin can modify.

- Icon color: Changes the colour of the icons in the Social Icons cake.
- Icon background color: Changes the background color of all of the icons.
↑ Table of Contents ↑
Advanced
The advanced tab lets you lot add a CSS course to your block, allowing you to write custom CSS and style the block equally you run into fit. Acquire more.

Each social media icon can also take its ain individual form. Add a class to an icon by selecting it, and modifying the Boosted CSS Class field for that icon:

0 Response to "Social Media Links Not Working Wordpress"
Post a Comment